The Gutenberg WordPress Editor (a.k.a Block Editor) is now the default editor for WordPress. The idea behind it is to make editing content in WordPress more intuitive and user-friendly. It's a great tool that will help you create better content.
In this lesson, we'll take a step-by-step approach to use Gutenberg - what it does and how you can use it effectively to produce your best work.

You'll want an understanding of how the blocks work so that when they do go live on your site, there won't any surprises or confusion about what does where.
Blocks are like building bricks - each one has its own function which can then combine with other functions into more complex structures.
Create A Blog Post
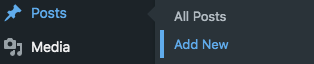
Let's start with creating a blog post using the Block Editor. To create a blog post, go to your WordPress dashboard and select Posts > Add New. It will open up the Block Editor.

With the new design, you can edit your content in a neat and orderly fashion. Each "block" of information is separated clearly so that it's easy to find what you need.
Note: At this point, make sure that your blog post is already made (preferably ready for copying and pasting from Google Docs).
Title
Add your title to the title slot.

If you’re not happy with your title, here are some ways of improving it. You can come back and make changes later on if necessary.
Body
Copy your whole blog post from Google Docs and paste it in the Gutenberg Editor. You can also search for a "Paragraph" block before pasting. The former would do the job easily.

How To Add An Image
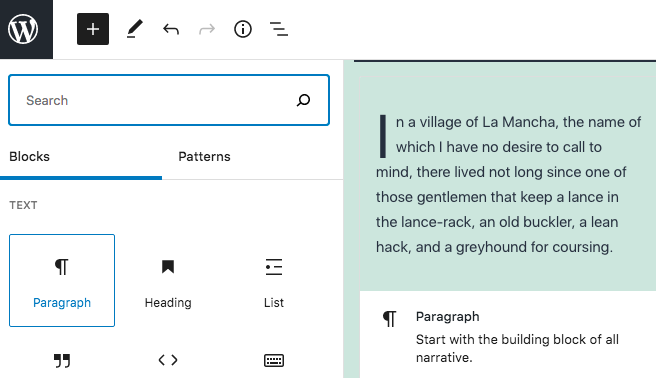
To add an image, click on the + button, then "Image."

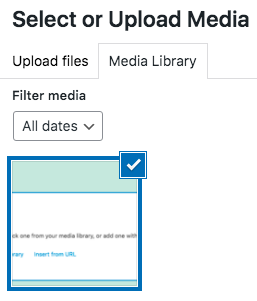
It will open up a window where you can upload your photo or select one from the WordPress "Media Library" (your previously uploaded image).
You can use the third option "Insert from URL" if applicable.

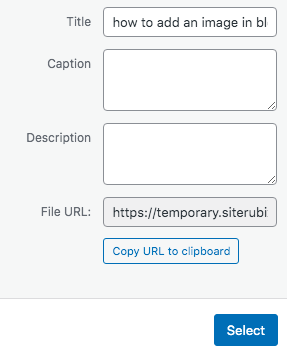
Select the desired image from the library and press "select" at the bottom right corner. It's going to insert the image selected into a "Block."


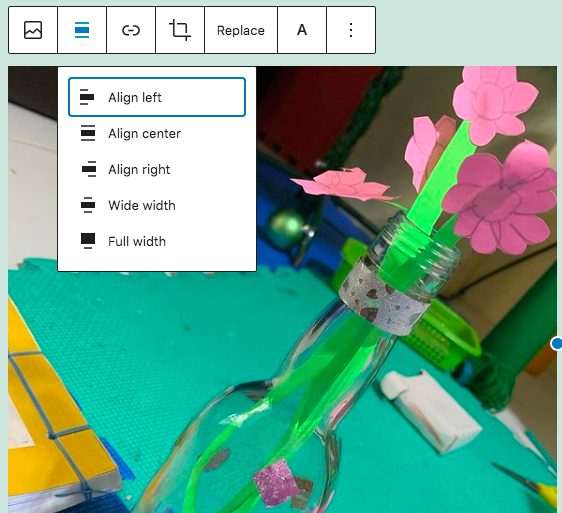
You can change the alignment of the image to left, center or right. I'd usually align it to the center since it's better to look at centered images in the mobile view (there are a lot of mobile users!)

How To Delete A Block
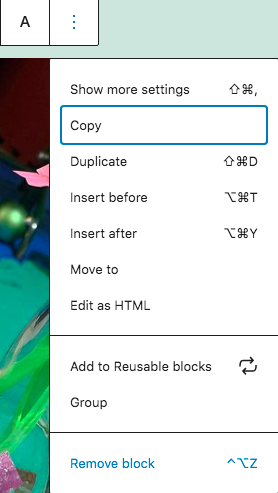
If for any reason you need to delete a block (image, text, etc), just select the block, go to the upper right corner (3 dots/options), and click on "Remove block."

How To Add Text to A Block
If you want to add more paragraphs, just select + then "Paragraph." Type the desired content as per normal.

How To Add A Link to a Block
There are two types of links that you can add in a blog post - internal links and external links.
Internal links are what connect all the posts and pages on your site together. They promote a sense of overall cohesiveness while also allowing you to navigate with ease from article to article without ever having to leave!
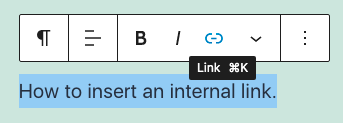
For example, if you want to link a word, phrase, button, or picture in your blog post with another one that is located on the same website, just select that element and press the "link" icon.

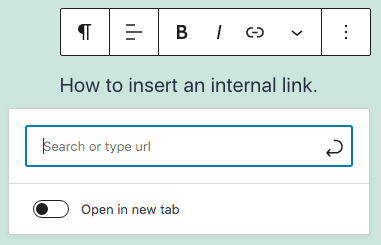
Paste the URL or the destination on where you want your readers to go when they click on that specific element. Make sure to leave the settings as it is (i.e. it doesn't open in a new tab when clicked).

External links are links that point to another location that is not within your website (if you want to link a word or phrase in your blog post with another website that is not on the same domain name as yours).
The same process is done when doing an external link. Select the item (text, image, button), select the link icon, and paste the URL (destination). However, this time around, make sure that clicking the link will open in a new tab.
How To Add Headings
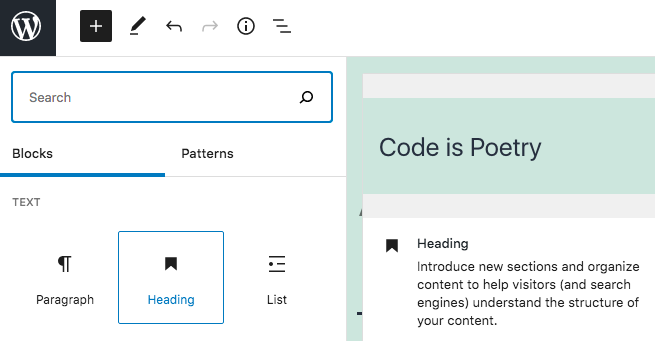
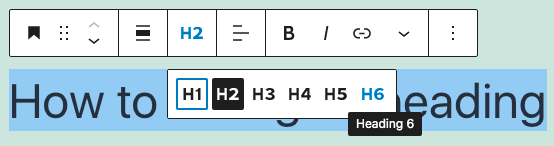
Headings are used to dividing the content of your blog post into sections. To add a "Heading," select + in Gutenberg and then click on "Heading."

Use H2 once for your main keyword. The rest of your headings can be H3s and H4s (if needed).
How To Add A Space
Simply pressing the "enter" on your keyboard will not add the ideal spaces between the paragraphs. To make your formatting nicer, add a "Spacer" to really have a clean, white space between each section.
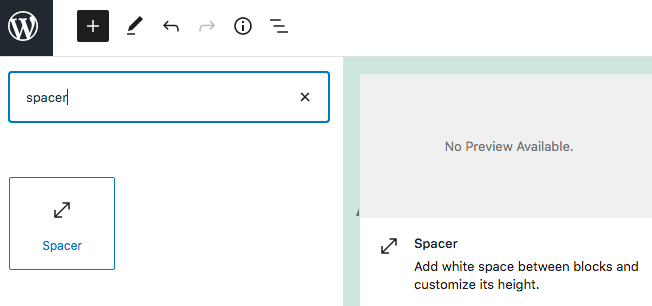
Select + then "Spacer."

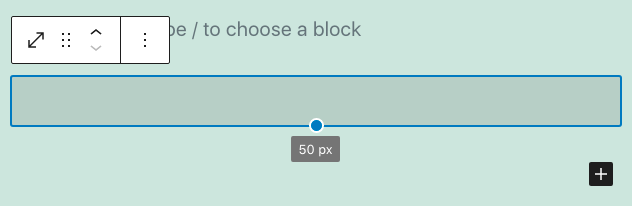
You can leave its settings as is, or you can drag the bottom part up and down to change how much space will be in it.

How To Duplicate A Block
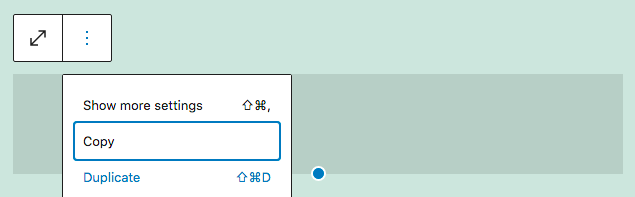
Once you are happy with the space settings, duplicate the Spacer block by selecting "Options " (the 3 dots on the upper right). Then, press "Duplicate."

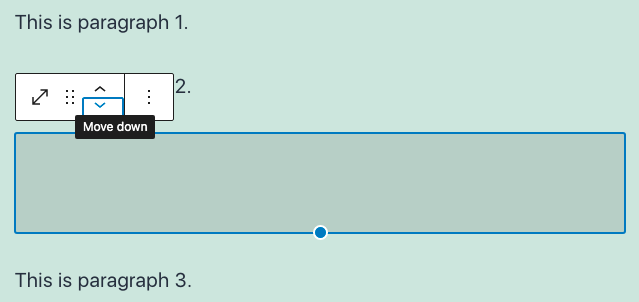
Press the up and down arrow to add spaces between the sections or paragraphs (if needed).

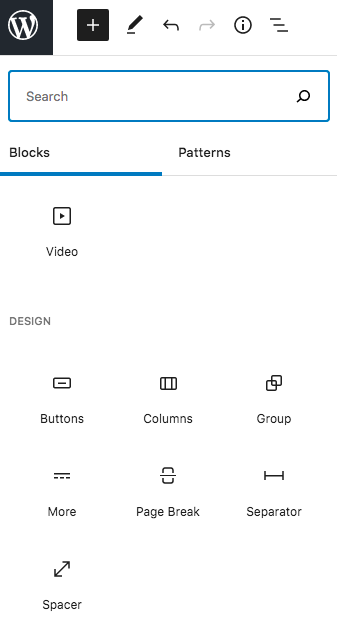
There are so many blocks you can add to a blog post. To explore what else you can do to beautify your content, select + then scroll down to see the options.

You'll discover that you can add the following:
- List
- Quote
- Code
- Classic (this is the old WordPress Editor, useful for those who are more comfortable working using the Classic Editor)
- Preformatted
- Pullquote
- Table
- Verse
- Gallery
- Audio
- Cover
- File
- Media and Text
- Video
- Buttons
- Columns
- Group (you can combine blocks into a group)
- Page break
- Separator
- Shortcode
- Archives
- Calendar
- Categories
- Custom HTML
- Latest Comments
- Latest Posts
- RSS
- Social Icons
- Tag cloud
- Search
You can also use the Block Editor to embed a:
- Tweet
- YouTube video
- WordPress post
- Soundcloud content
- Spotify content
- Flickr content
- Vimeo video
- Animoto video
- Cloupup content
- Crowdsignal content
- Dailymotion video
- Imgur content
- Issuu content
- Kickstarter content
- Meetup.com content
- Mixcloud content
- Reddit thread
- ReverbNation content
- Screencast content
- Scribd content
- Slideshare content
- SmugMug content
- Speaker Deck content
- TikTok video
- TED video
- Tumblr post
- VideoPress video
- WordPress.tv video and
- Amazon Kindle content
In reality, you don't need all these! However, this is just to show that if you think it will help your content get better then by all means use them.
How To Control The Blocks' Settings
By default, the most important controls are going to be very near the element once you select them.
For example, highlighting a Heading to change it from H2 to H3 or H4 would simply need you to click on the H2, and then click again the desired heading (H3, H4 and so on) to change it.

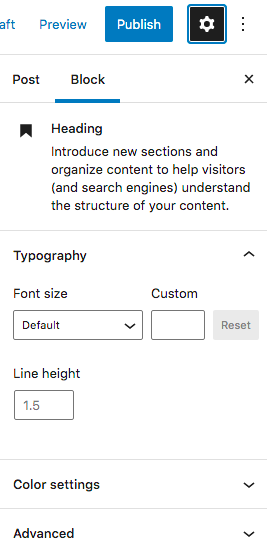
If you need more controls, select a Block and look for the gear icon on the upper right corner (beside "Publish ").

Two tabs will show up by default - "Post " and "Block." Select the "Block."
For the Heading Block, opening up this tab will give you an option to change the font size, color, line height, etc.
So everytime you want to control more settings of a block, just go to the gear icon after you select the desired block to change.
How To Publish A Post
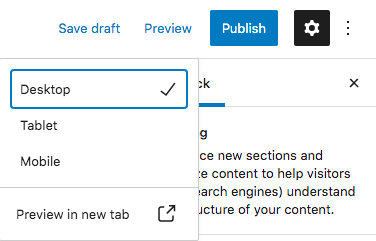
You can hit the "Preview " button to see how your formatted post looks like. You also have the option to see the mobile and tablet view, as well as open a new tab to see the full screen desktop view.

Once you are happy with the look of it, you may hit the "Publish " button on the upper right corner. Alternatively, you may save it as a "Draft " if you want to continue working on it later on.
Note: Hitting the publish button immediately is always ideal when starting out. Nobody knows about your site yet, and it is better to publish around 10-20 posts first so it is easier to categorize them later (and organize them into your menus).
This will give you some content to play with and fix for SEO, instead of having dummy pages to start with.
Conclusion
The Gutenberg Editor is a new way to create content for your WordPress site. It's not just an editor, it also includes blocks that you can use in order to build posts and pages with ease - without the need for any coding knowledge!
However, you'll most likely only often use the basic block elements - Paragraph, Heading, Image, Spacer, and embed video.
While it is tempting to use all the bells and whistles that the Gutenberg Editor provides, it is best to use only the elements that you need for your content.
Keep the number of blocks on a page/post low. Don't use all these features at once because they will slow down load times significantly if used excessively.