A strong website structure is one of the most important factors in determining your success online. If you don't plan ahead, you'll end up with a messy site that will be difficult to maintain and update later on.
In this lesson, we're going to discuss how to plan out your website and what steps need to be taken before starting out to produce content.

Plan Out Your Website's Structure
The first thing you need to do is plan out your website's structure. This will help determine how the site flows and what pages are linked together, as well as where they should be placed on a page.
Go back to your target audience's problems (let's solve their problems one by one).
For example, in my target audience lesson, my target audience Jay wants to learn how blogging works. It's one of his problems. That's why I created a course that teaches him the basics. This course can be found in the "Free Courses" in my menu.
If you're not sure what your target audience's problems are, you can do this by joining targeted Facebook groups to read about people's problems about a specific niche.
You'll be surprised that people will tell about themselves and might even give some ideas for new posts as well, as I explained in this lesson. This is also helpful because then we could create content about their problems, too!
Once you know the potential content that you can produce (solutions to their problems), we will create website menus that are easy for visitors to navigate. The menu is one of the most important parts of your blog.
It's also a great way to build trust with the new visitors because they'll know where everything lives on their first visit.
Creating Initial Pages
To get started, create an "About" page. Here's a complete guide on how you can easily create an About/About Me page.
Also, create a "Privacy Policy" page so readers can read how you use and value their details. Follow this lesson on how to create a Privacy Policy page.
Create An Intuitive Menu System
Let's place your About page and Homepage in your menu.
Having a menu is like having a map for your readers. This makes things easier since it means less scrolling (which can lead people away before reading anything at all).
To create a blog menu, you have to log in to your WordPress dashboard.
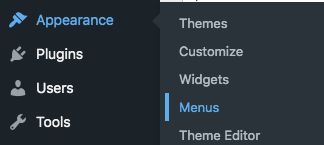
Click on Appearance, and then on Menus.

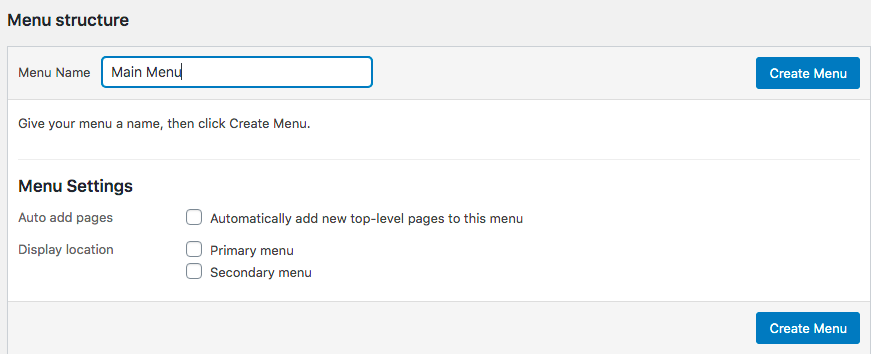
Give your menu a name. It should be something you'll easily remember, such as the "main menu." Then press the Create Menu button.

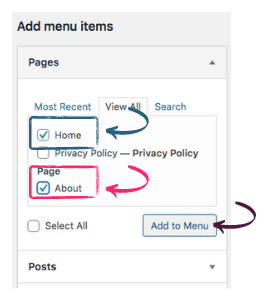
All your website’s pages, posts, and categories are found in the left column.
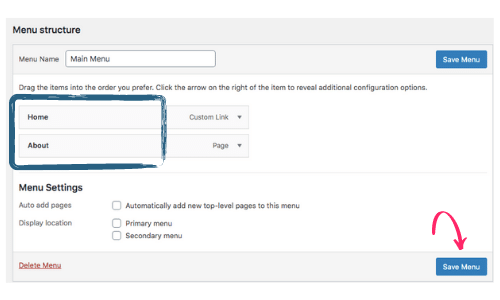
For now, select the Home and About pages, then "Add to Menu." Once the desired items are added, save the menu.


You can edit/add to this menu as you create other important content in the future.
As you build your website and create posts (contents), you'll have enough to put into "categories." Categories can be placed in the menu, too.
How To Create A WordPress Category
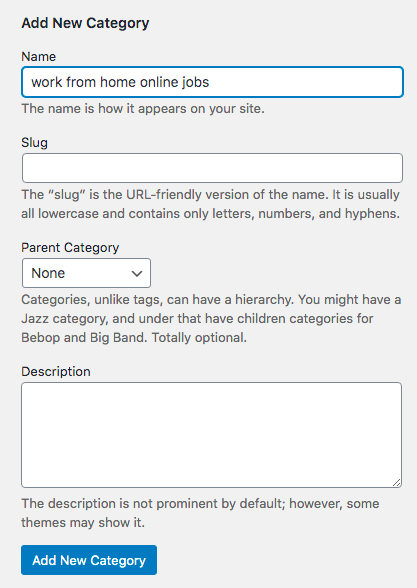
To add a Category in the menu, you first need to create a "category."
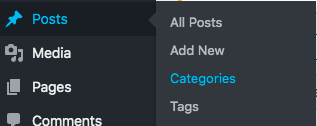
Go to Posts > Categories. Type a name you can remember.


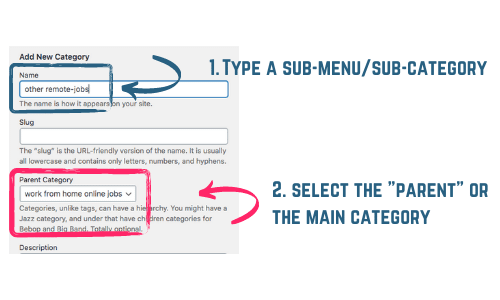
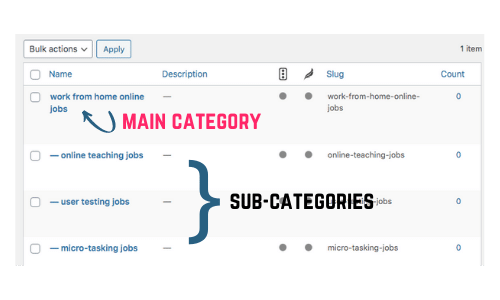
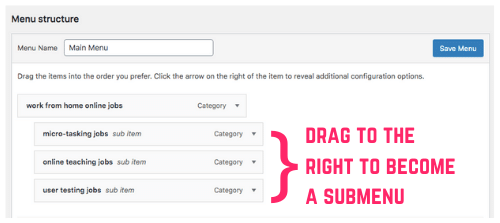
For example, my "blogging fund " menu contains all my "work from home online jobs" articles (main/parent category).
Under the work from home online jobs are sub-menus (subcategories): micro-tasking jobs, user testing jobs, online teaching jobs, other remote-jobs, etc...


\
How To Add A Category Into A Menu
To add a category in a menu, go back to your "Menus."
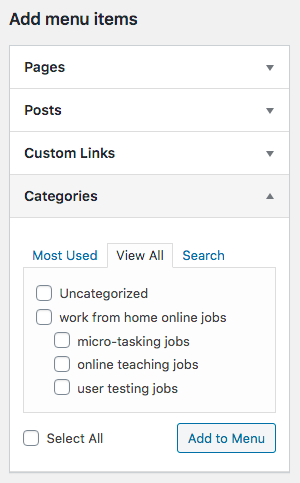
Simply go to "Categories" and then "View All."

Select a category you want to add, and then press "Add to Menu."
If you want the sub-menus to work like drop-down menus, and if you are certain that the items belong to a lower hierarchy, all you need to do is to drag it a bit to the right, right below the “parent item.” Don't forget to save the changes.

As your website grows, so does your website structure. You can update your menu/s as needed.
You can also switch their order according to the relevance to your target audience. All you have to do is to drag and drop them in the desired location.
The higher the position in the hierarchy, the more relevant it is to your target audience.
As an example, I have these in my menu:
- Home (homepage)
- About Me
- Free Courses
- Tools I Use
- Web Hosting Comparison
- Reviews
- Blogging Fund
All of these are relevant to my target audience. Also, they will not only solve my target audience's problems, but they will also guide me in my content creation process so I don't end up producing random content.
Looking at my example menu, it will also serve as a checklist on what to produce first: About Me, Free Courses, and so on.
Choose The Location Of Your Menu
The ideal location of your menu is on top. The less relevant items can be placed in the footer (lowest part of your website).
It's not good for your visitors if they are unable to figure out how you want them used (e.g.: what is this button?).
Make sure that all of these things work well together by giving them an easy-to-understand names, so people can easily navigate through the website without any problems!
To specify which menu goes where, create another menu.
This time, the goal of this menu is for it to contain less relevant information such as the "back to homepage," and "Privacy Policy" page.
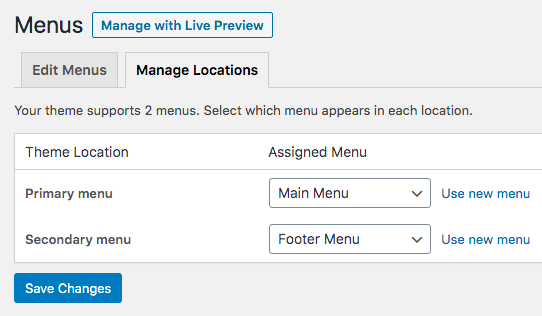
Once you have two menus (one for top and one for footer), go to Appearance > Menus. Then, Manage Locations.

Depending on your installed WordPress Theme, you can have more than two menus or fewer. Choose from the drop-down which menu goes to the header (top/primary), and which menu goes to the footer (bottom/secondary).
Save the changes for them to reflect on your site.
Conclusion
Now that we have discussed the importance of website structure, plan your site's menus and identify what they should be used for.
This will help make sure everything has a clear purpose behind each section, so visitors can easily find their way around without getting lost.
This will also save you a lot of time since you'll know which direction you are aiming to go.
You won't end up producing random content, only to delete them later (if they are not necessarily helping to solve your target audience's problems).